こんにちは!
【Get A Life(GAL)】のアメリです!
今回は、私のメールアドレスに、WordPressの「お問い合わせフォーム」から届く迷惑スパムメールが、ここ数日で急に勢いを増し、すごい数になってしまったので、もう届かないように対処したいと思います。

.
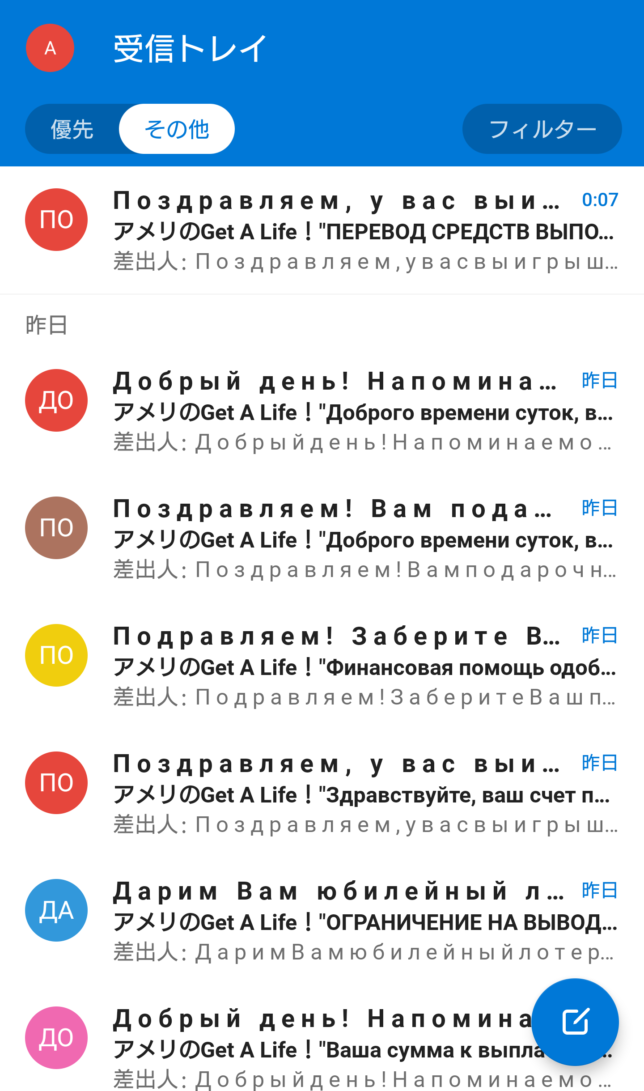
届いたメールも、意味でも分かればまだいいけど、
外国語だし読んでもらう気などまるでないスパム!

・・・英語のものもチラホラあるものの、なぜかロシアばかりから!
どのような設定にするかというと・・・
WordPressのプラグイン:Contact Form 7に、
GoogleのreCAPTCHA機能を紐づけして、
「送信すらさせてやらない設定」にしてみようじゃありませんか!
普段、私のWordPressサイトは、AkismetやJetPackをはじめとする、いくつかのプラグインによって悪質なウィルスや、違法ログインから守られているのですが、
それらは「お問い合わせフォーム」から送信される質問やコメントに対しては、さほど効力を発揮するわけではありませんし、私も何も設定していませんので、今回はContact Form 7でガツっと対処してみようじゃありませんか!
ちなみに、お問い合わせフォームから、迷惑メールを送らせないようにする方法は、
実はけっこう色んなやり方があって・・・
Akismetと連結させたり、
JetPackを設定したり・・・
中には、コーディングが必要ですが、日本語のメールのみ受け付ける設定にしたりする事もできるようです。
 スパム違い!
スパム違い!典拠: American Crunch
今回は、シンプルかつ確実な、
Contact Form 7 × Google reCAPTCHA
の、ダブルタッグを利用してみましょう。
***今回使用するもの****
 典拠: Blain’s Farm & Fleet
典拠: Blain’s Farm & Fleet
- 勿論、WordPressサイト!
- プラグイン: Contact Form 7(私のバージョン: 5.1.7)
- Google reCAPTCHAサイトで取得できるサイトキー&シークレットキー
(今回導入するバージョンは、reCAPTCHA v3)
※ Contact Form 7をまだ導入していない方は、導入&初期設定しておいて下さい。

では、行ってみましょう!
まずはContact Form 7から
Google reCAPTCHAに入り、キーを取得する
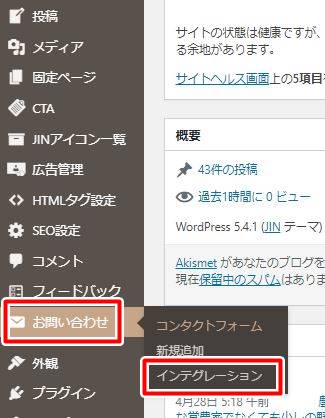
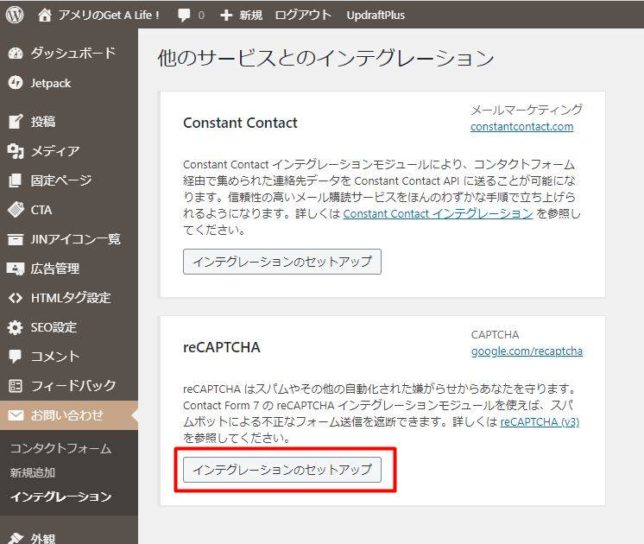
WordPressの管理画面にログインし、
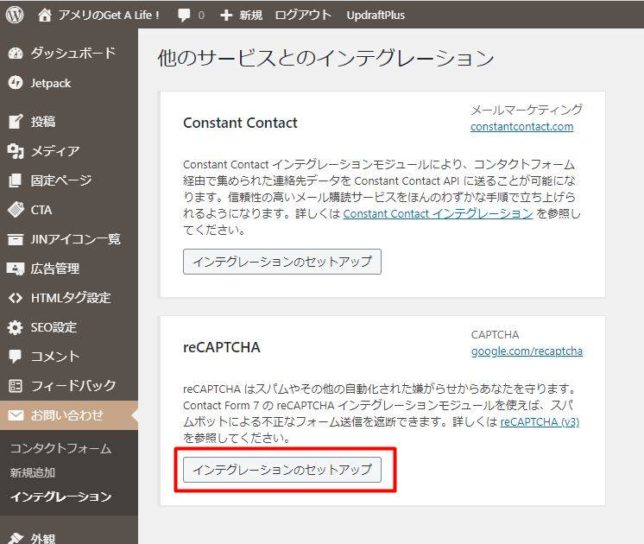
左サイドバーから[お問い合わせ] > [インテグレーション] へと進みます。

二つあるボックスの内、下側の「reCAPTCHA」というボックスの、
[インテグレーションのセットアップ] をクリックします。

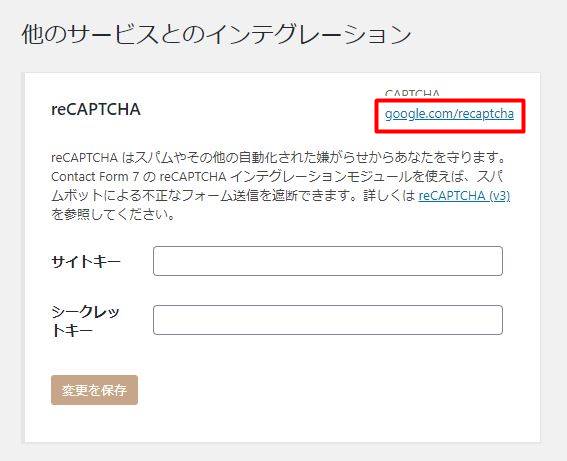
右上 [google.com/recaptcha] という文字列をクリック!

すると、Google reCAPTCHAのサイトに飛びますので、まずは日本語にします。

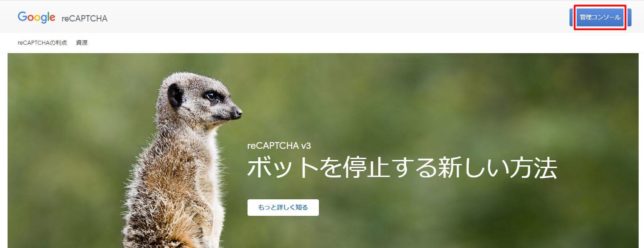
そして、右上 [管理コンソール] をクリック。

ちなみに、reCAPTCHAとは、自動で送られてくるbotなどの悪質なアクセスからWebサイトを守るための機能なのですが、ここのページには、
reCAPTCHAとは何なのか、
今回使うバージョン「v3」とは一体どんなものなのか、
の詳しい説明がありますので、詳細が知りたい方は目を通してみて下さい。
サイトドメインを登録して、キーを取得する
では今度は、あなたのサイトドメインを登録して、キーを取得する工程です。
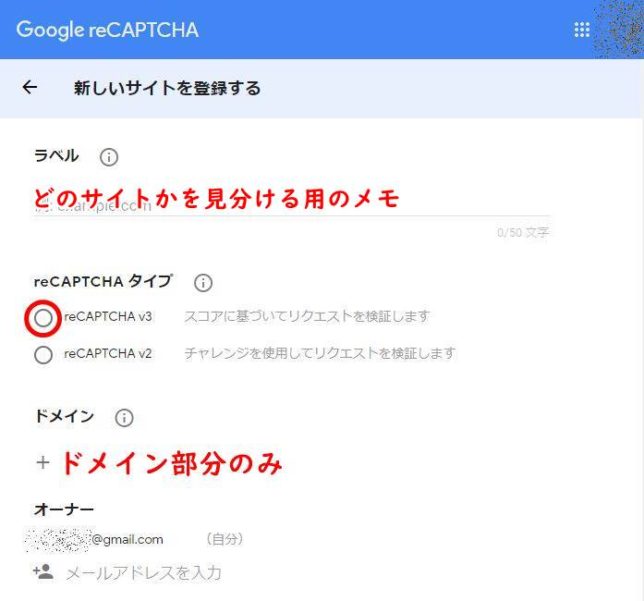
まずは、ラベル!
後で自分がサイトの識別ができるよう、ドメインでもサイト名でもいいので入力します。

reCAPTCHA:
ここは、最新のreCAPTCHA v3 にチェックを入れて下さい。
ちなみに、
現在お使いのContact Form 7が、古いバージョンの場合は、v3が使用できない可能性があるので、v2にするか、Contact Form 7を最新のものに更新しましょう。
Google『reCAPTCHA』
v2(旧)と、v3(今現在の最新バージョン)では、認証方法が違うよ!
V1の頃の認証は、ニョロニョロした文字を識別して入力するものでした!
V2の頃は、「私はロボットではありません」にチェックを入れたら、写真がいくつか表示されて、この中から「信号機の画像を選んで下さい」とかいうものでした。
・・・ちなみに私は人間ですが、あれ、なかなか正解しない時とかあって、変に時間を食ってました(笑)
V3の今現在は、そんなことせずとも、bot(自動メール送信)っぽいやつはコンピューターが認識してくれるのだ!
以前(今現在も)、reCAPTCHA v2を使っている(使っていた)、という人が、
v3に変更するとなると、最初から設定のし直しが必要になりますが、短いのですぐにできるでしょう。
ドメイン:
ここには、これから設定するサイトのドメインを入力します。
でも、http:// とか https://、 www とかも要りません。
ただただ、ドメイン部分だけでいいです。
皆さんが見ておられるこのサイトの場合だと、letsgyl.com 部分だけ、になります。
そして、
「reCAPTCHA 利用条件に同意する」のところにチェックを入れ、
[送信] を押します。

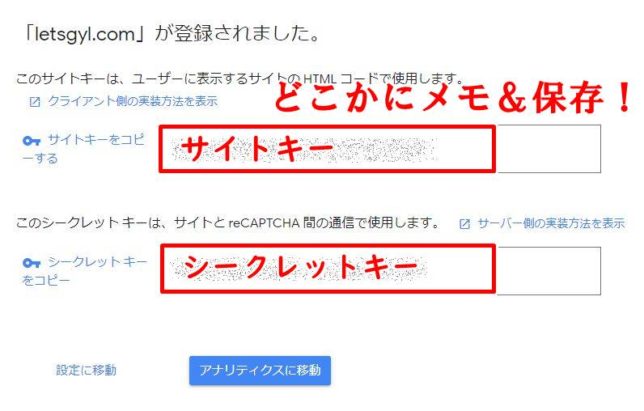
すると、サイトドメインが登録され、
そのサイトで使えるサイトキー&シークレットキーがゲットできました!

これは無くさないように、どこかにメモしておきましょう!
ちなみに、
サイトキーは、ユーザーさんに表示するサイトのHTMLコードで使用し、
シークレットキーは、サイトとreCAPTCHA間の通信に使用するためのものだそう。
ここまで来たら、今度はそれを元のWordPressのContact Form 7に埋め込み設定をする工程になります。
取得したキーをContact Form 7に貼り付けて紐づけする
管理画面左サイドバーから、[お問い合わせ] > インテグレーション ・・・
そして、先ほどと同じ、下側のreCAPTCHAボックスの [インテグレーションのセットアップ] を押します。

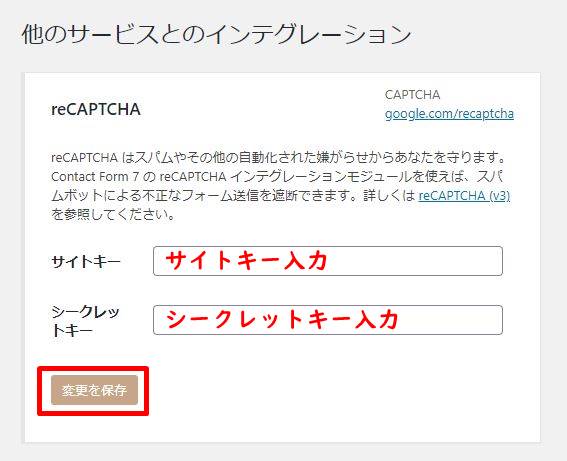
では先ほど取得したキーをそれぞれ入力し、[変更を保存] を押します。

すると「設定を保存しました」と出ました!

実際の画面を開いて、画面右下に「reCAPTCHA」マークが出ていれば成功です!!
 イエーイ!
イエーイ!
このreCAPTCHAマークですが、以後、開いた全てのページに表示されるようになります。
「え?! 要らん要らん!
こんなマーク『お問い合わせ』コーナーのとこだけでええがな!」と感じる方は、
また別のプラグインで、それも設定する事ができるので、
やはりContact Form 7・・・無料のプラグインにしては優秀ですね!
(私はreCAPCHAマークが表示されていても問題ないので、表示されたままにしています。)
ちなみにこれを設置してから、3時間・・・。
1日150件くらい来ていた、ロシアからの変なメール・・・一切来なくなりました。
やったね!
それにしても、なんでロシアからばっかり届いてたんだ?!