こんにちは!
【Get A Life(GAL)】のアメリです!
今回はWordPressで作ったウェブサイト上のページに、画像を貼り、
その画像をクリックすると別ページが開けるよう、リンクを飛ばしてみましょう!
 飛ぶよ?!
飛ぶよ?!
今までは、他ページにリンクを飛ばしたい場合、
画像の周囲にわざわざ文章を書いて、URLを貼りつけていたかもしれませんが、画像自体にリンクが貼れれば、その必要はなくなります!
バランス感がいいぜ~!
めちゃくちゃ簡単なので、一瞬で終わるかと思いますが、行ってみましょう!
準備しておくもの:2つ
 典拠: lynda.com
典拠: lynda.com
- リンク元となる、クリックしてもらいたい画像
- リンク先(飛ばしたい先)の、URLアドレス
まずはページに画像を貼り付ける
 典拠: Pinterest
典拠: Pinterest
まずは普段通り、ページ上に画像を貼ります。
・・・画像の貼り方はわかりますかね?↓↓↓
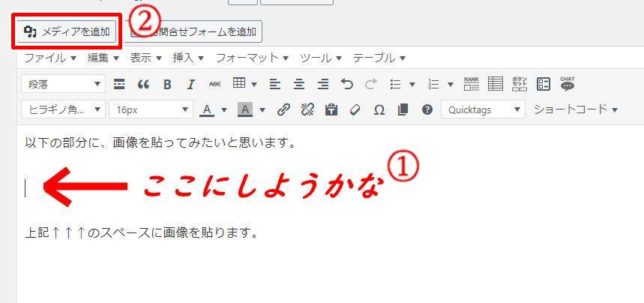
画像を貼り付けたい場所にカーソルを合わせ・・・
上部の [メディアを追加] をクリック!

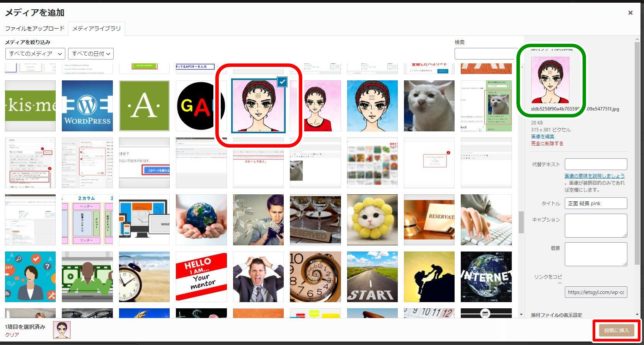
「ファイルをアップロード」のタブから、中央にある [ファイルを選択] を押して、
予め準備しておいた、クリックしてもらいたい(リンク元となる)画像を選択し、
選び終えたら[投稿に挿入]を押します。

今回は、この『ベル薔薇』みたいな私の似顔絵(数分でふざけて描きました)をクリックすると、私のプロフィールページに飛ぶ!という設定にしたいと思います。
では、任意の画像を選択したら、(右上に選んだ画像が表示されてますね?)
右下の [投稿に挿入] をクリック!

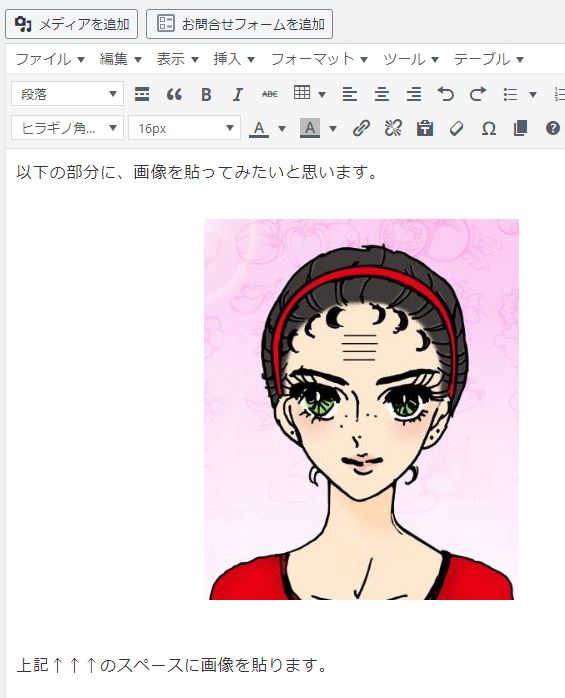
画像は無事、貼れました!
(何度見ても、ふざけた画像です)

ここまでが通常の、画像の貼り方でしたね!
もっと詳しい記事の作り方はコチラ↓↓↓

では画像にリンクを埋め込んでゆく
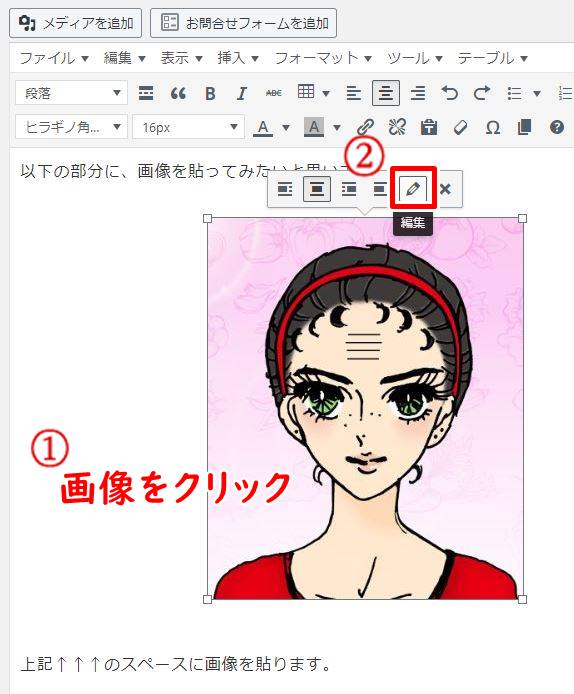
ではまず、張り付けた画像をクリックし、設定ボックスを表示させ、
鉛筆マーク [編集] をクリック!

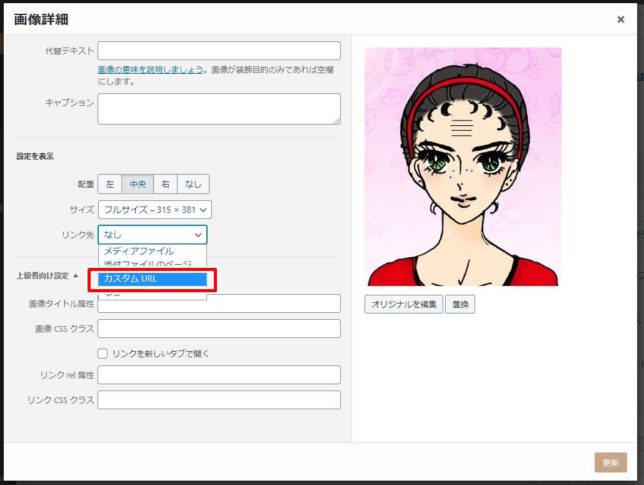
以下のような画面に変わります。
 真ん中辺りの「設定を表示」という部分の、「リンク先」という項目が、
真ん中辺りの「設定を表示」という部分の、「リンク先」という項目が、
[なし]になっていると思いますので、
まずはそこを [カスタムURL] に変更して下さい。
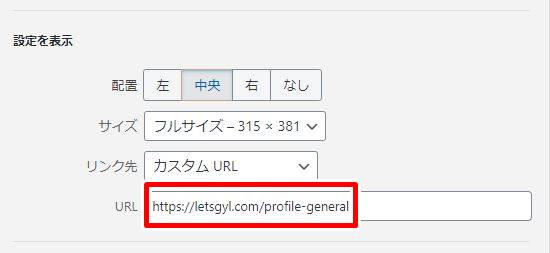
続いて表示されるURLボックスに、リンクの飛ばし先ページを入力します。
今回の場合は、プロフィールページのURLを貼ってみました。

デフォルトでは、冒頭が「http://」になっていますので、
すでにSSL設定されている方は注意して下さいね!
それごと消して、きちんと「https://」から始まるURLを入れる必要があります。
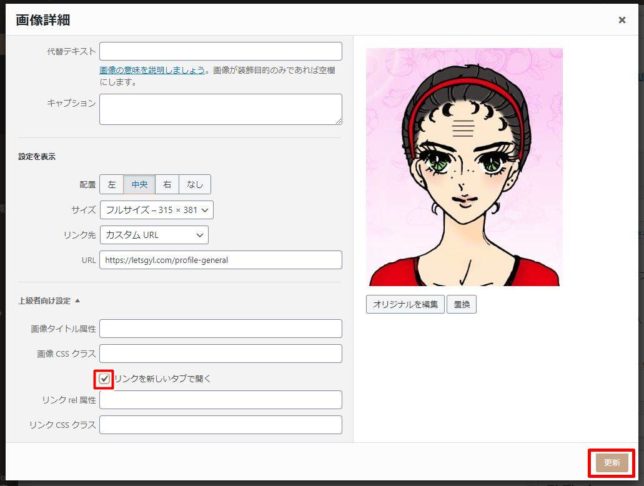
そして、「上級者向け設定」という項目で、
[リンクを新しいタブで開く] にチェックを入れておきます。
こうすることで、元のページが閉じられる事なく、リンク先のページを開く事ができます。「元のページはもう要らないよ!」という方は、チェックを入れる必要ありません◎

そうしたら、右下の [更新] をクリック!
うまく貼れたか、最後に確認!
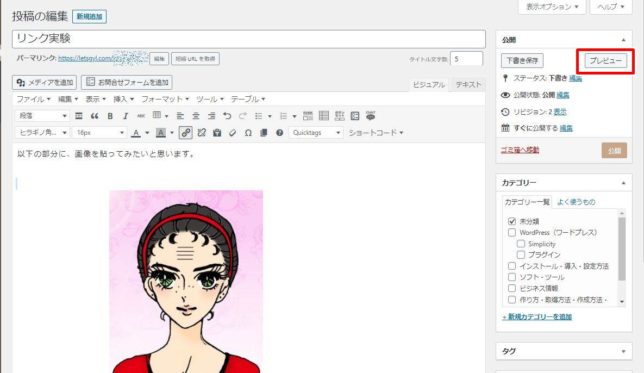
きちんとリンクが貼れているかどうか、右上の [プレビュー] から、
実際の表示画面を確認してみましょう!

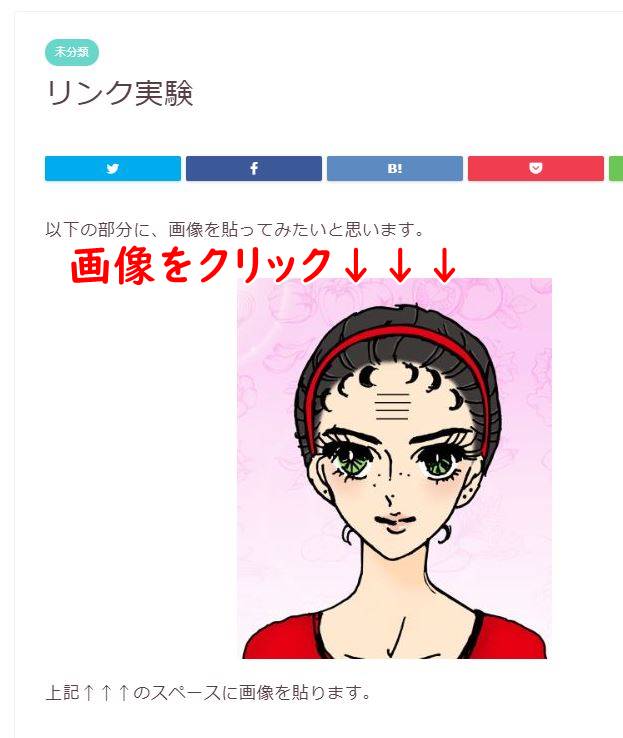
画像はちゃんと貼れていますね◎
その画像をクリックしてみましょう!

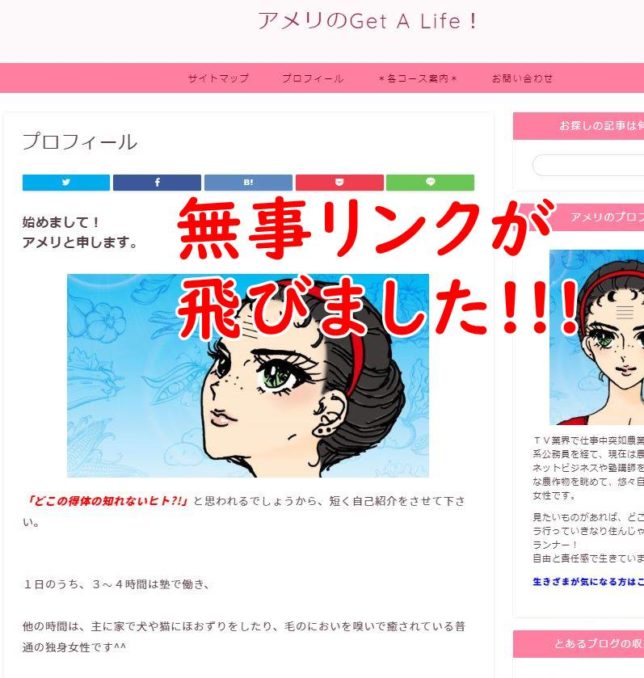
あ、無事飛んだようです。

私のプロフィールページは、冒頭に同じ画像を使っているので、紛らわしいですが、間違いなくプロフィールページに飛んでます◎
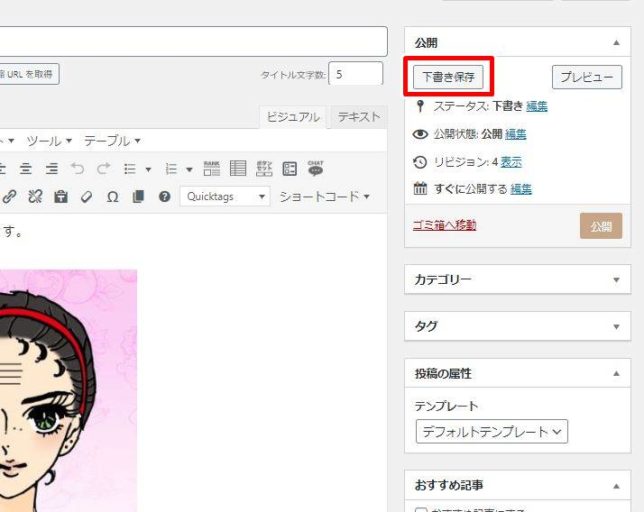
・・・と、いう事で終了です。
最後に、[下書き保存]しておくのを忘れないでね!

ちなみにこの方法だと、何もJPG形式の画像じゃなくても、
PDF形式の書面などからも、リンクを飛ばす事ができます。
便利な機能ですね!
色々活用してみて下さい!