今回はエックスサーバーで立ち上げたばかりの新サイトを、
- 無料SSL化
- Google Analyticsに登録
- Google Search Consoleに登録
- 最後に、WordPressのURLもSSL設定に直す!
を、いっぺんにやってみたいと思います。
ちなみに、使用WordPressテーマは、Cocoonで解説したいと思います。
上記は、必須設定項目ですし、
通常であれば、3つの作業はひとつひとつバラバラに行う人も多いかと思います。
今回ご紹介する手順で行うと、工程が少なくて済み、
かつ、一気に3つとも、一連の作業で終わらせる事ができるので、是非やってみて下さい。
この項目は、少し時間を要する事もあるので、
落ち着いて作業できるときに、腰を据えて行いましょう。
このページを参照に作業できる対象サイト:
- まだ記事投稿や、固定ページが無い状態のサイト。
- まだプラグインも、ほぼ導入していない状態のサイト。
(バックアップ程度のプラグインなら大丈夫b)
すでに設定をガンガン済ませて、
プラグインや、記事なども入れてしまったサイトのSSL化については、
この後にまた別のプロセスが必要になりますので、この記事は参考にしないでね^^
詳細は次の項目を見てね!
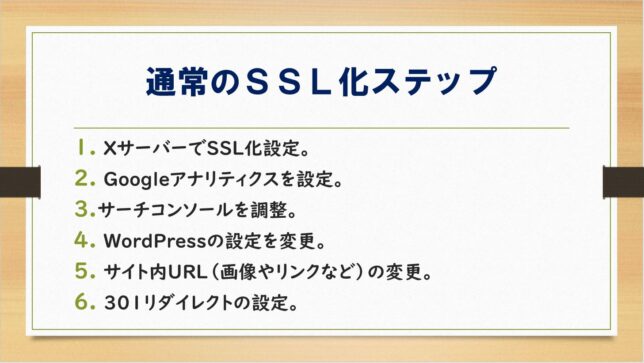
SSL化されるまでの作業の流れ
まず、すでに稼働しているサイトをSSL化するまでのプロセスには、
大きく分けて6つの段階があります。

Step 1. XサーバーでSSL化させる
そして、SSL化設定をしてからの作業が以下です。
Step 2. Googleアナリティックスを設定する。
Step 3. サーチコンソールを調整。
Step 4. WordPressのURL設定を変更する。
Step 5. サイト内の画像やリンクURLの変更
Step 6. 301リダイレクトの設定
・・・・・・の6つです。
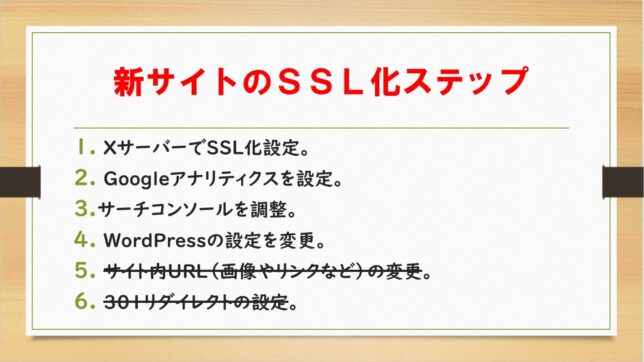
しかし、最初に述べたように、
今回は新サイトを立ち上げ、まだ何のプラグインもほぼ入れてなければ、記事も全く投稿したことがない状態ですので、上記全てのプロセスは必要ないのです。
つまり、必要なのは1~4のみ!

5&6 に至っては、URL変更も何も、
新しいサイトを登録する場合、そもそもURLの付いた記事や、
古いURLの付いた記事がまだ存在しない為、やる必要がないのです。
以前公開した記事は、少し古くなりましたので、
今回は2021年最新版を公開したいと思います。
では早速取り掛かりましょう!
作業に取り掛かる前にしておくこと
1.Googleアカウント(= Gmailの事)を取得しておく
Googleアカウント自体(Gmailアドレスの事)
未取得の方はコチラ!
2.希望者はサイトのバックアップを取っておく
通常であれば、作業開始前に必ずバックアップをしなければなりませんが、
今回の方法では、「新サイトで行う事」が前提なので、
バックアップも何も、保存すべき中身がまだなーんにもありません。
私も行っていないくらいです。
よって、現在の状況では、”必須” とは言い切れないので、
「やらなきゃ気が済まない!」という方だけやるといいと思います。
では取り掛かりましょう。
Step 1. エックスサーバーでSSL化を確認する
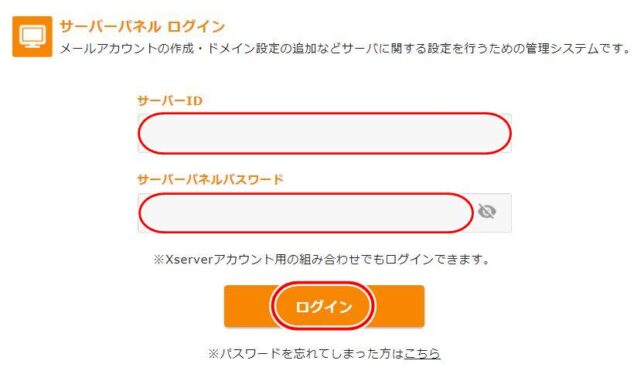
まずは、Xサーバーのサーバーパネルにログインします。

エックスサーバー(サーバーパネル)への
ログインページはコチラ!
サーバーパネルへのログインネームやパスワードは、
最初にXサーバーを契約した時に届いたメールに記載してあります。
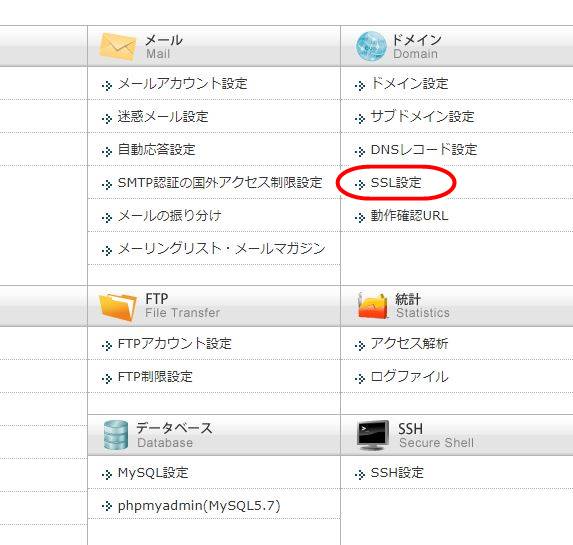
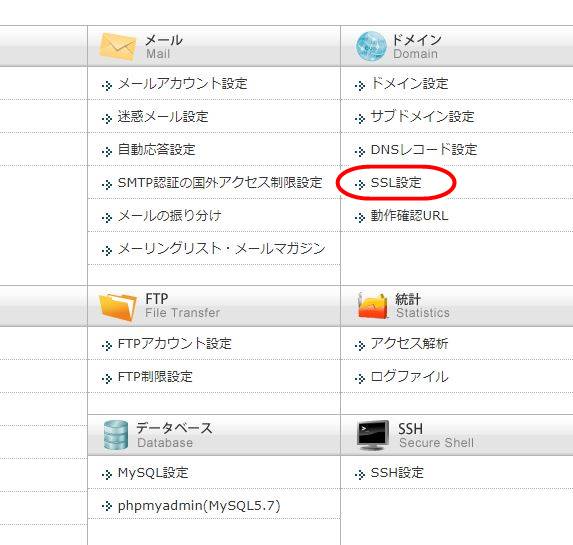
トップページに入ったら、「ドメイン」という囲みから、[SSL設定] を選択。

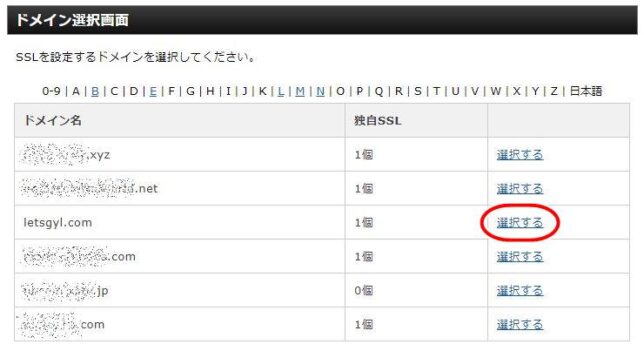
あなたが契約しているドメイン一覧が出たと思いますので、SSL化させたいサイトのドメインを選択し、「独自SSL設定の追加」タブを選択!

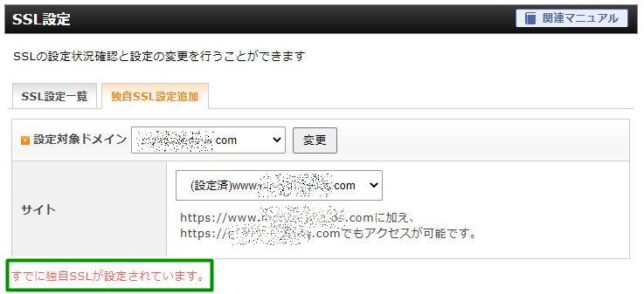
該当ドメインが設定済みかどうかを確認します。

「すでに独自SSLが設定されています」と出ていればOKです。
エックスサーバー側のSSL化はすでに済んでいる、という事になります。
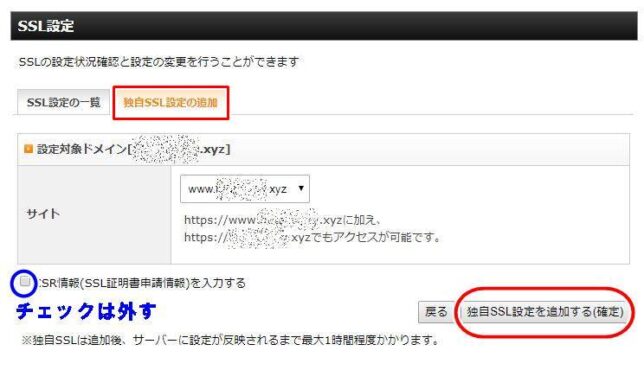
もし「設定済み」じゃなかったときは?
もし該当ドメインがまだSSL設定されていない状態だったとしても大丈夫◎
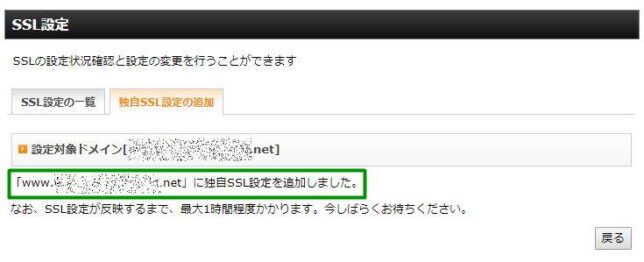
「独自SSL設定の追加」タブを選び、
[CSR情報(SSL証明書情報)を入力す] は、チェックがあれば外す。

右下 [独自SSL設定を追加する(確定)] でおしまいです。
無事、追加されたようです!
 この作業、設定は秒で終了ですが、反映されるまでに1時間程かかる事があるのでご用心!
この作業、設定は秒で終了ですが、反映されるまでに1時間程かかる事があるのでご用心!
では、エックスサーバー側の設定が無事、済んだかどうか、確認してみましょう!
※ 先程独自SSLを追加したばかりの方は、上記の設定がまだ反映されていない可能性があるので、この作業は少し時間を置いてからやりましょう。
先程と同じスタートです。
エックスサーバーのサーバーパネルから、「ドメイン」項目内の、 [SSL設定] と進みます。

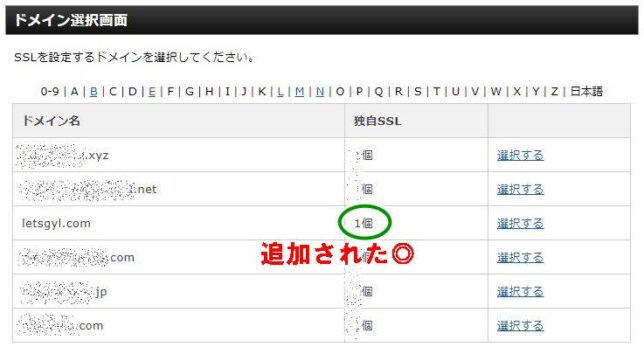
現在SSL化されているサイトドメイン一覧が表示されますので、
そこに先ほど設定したドメインサイトがきちんと記載されていればOK!

これでサーバー側のSSL設定は無事終了です◎
Step 2. Google Analyticsを設定する
今度は先ほどの、サーバーSSL化設定を終えてからの作業です。
まずは、Google Analyticsに申し込み、測定IDを取得する工程です。
Google Analytics(グーグル・アナリティクス)とはアクセス解析の事です。

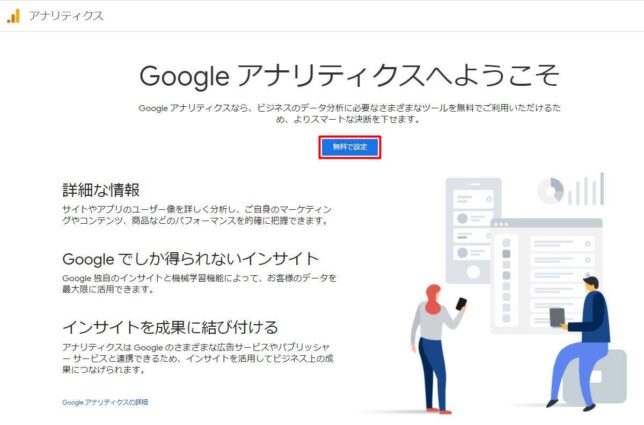
Google Analyticsの公式HPにアクセスし、「無料登録」もしくは、「ログイン」から、あなたがビジネス用に作ったGメールでログインし、[無料で設定] を押します。

アカウントの入力画面に移るので、必要情報を入力してゆく工程に入ります。
Google Analyticsで測定ID(=旧名:トラッキングID)を取得する
ログインしたら、まずは、測定IDというものを取得するために、サイトの詳細を打ち込んでゆくための設定が始まります。
時期によって、当サイトで紹介している画面より、少し違う画面になっているかもしれませんが、同じような内容を登録してゆく事になるので、大丈夫です。
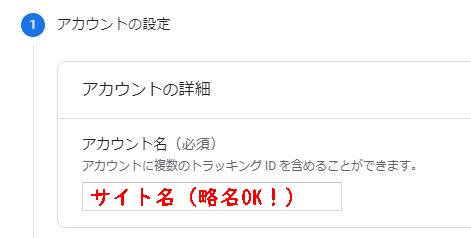
~アカウントの設定画面~
アカウント名: サイト名を入力
ここは略名で構いません。

このサイトで言うなら、
「アメリのGet A Life」ではなく、略字のGALみたいな感じです◎
終わったら、[次へ]

~プロパティの設定画面~
今度は、「プロパティの設定」という画面になったと思います。
プロパティ名: サイト名を入力します。
ここでも、略名でも正式名称でも◎
私は正式名称を使っています。

「タイムゾーン & 通貨」というところは、
それぞれお住まいの地域や通貨を選択し、[次へ] をクリック!
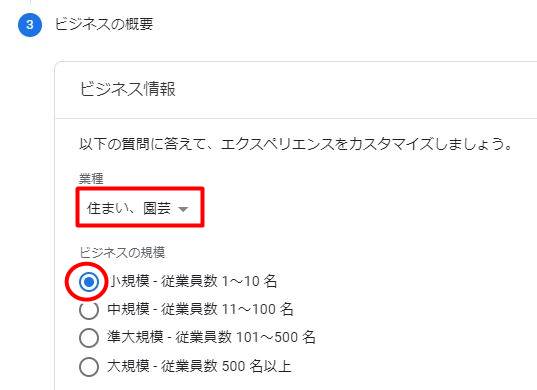
~ビジネスの概要画面~
お次は、【ビジネスの概要】 という項目です。
業種: サイト目的に一番近いものを選びます。
ビジネスの規模: 小規模(1人でやってるので)

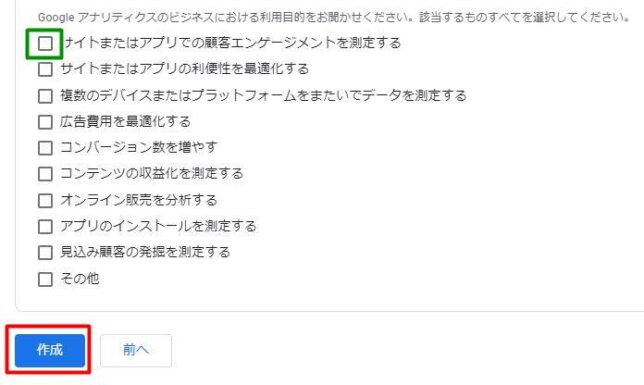
Google Analyticsを使う目的:
サイトまたはアプリでの顧客エンゲージメントを測定する、
にでもチェックを付けておくとよいでしょう。

終わったら、[作成]!
これで、サイトの概要は入力できました。
今度は色んな規約にデジタルサイン(=同意)し、
URLなどの詳細を設定してゆく工程です。
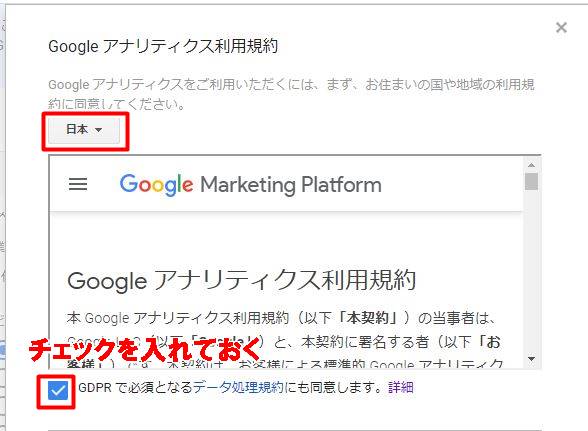
Googleアナリティクス利用規約
利用規約画面になりましたら、まずは、[日本] を選択!
何やら「Google Marketing Platform」というアナリティクスの利用規約が出ますので、一応スクロールして目を通します。

「GDPRで必須となるデータ処理規約にも同意します」にもチェックを入れます!
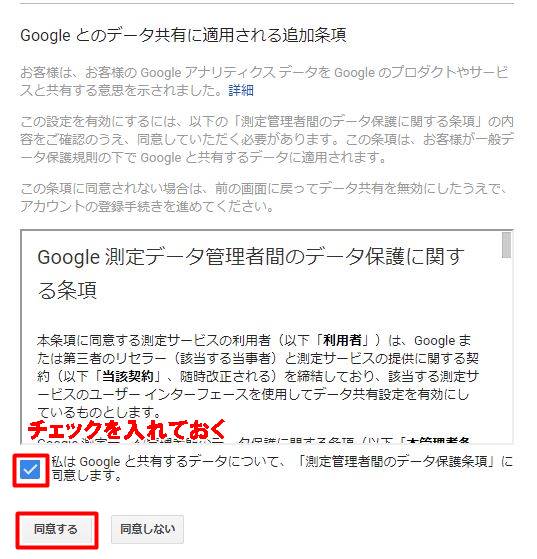
今度は、「Googleとのデータ共有に適用される追加条件」とかいう、
これまた長い規約がでますので、同じく目を通します。

「私はGoogleと共有するデータについて、測定管理者間のデータ保護条件に同意します」という項目にもきちんとチェック > [同意する] をクリック!
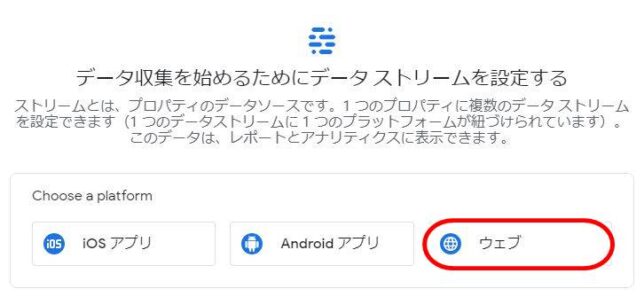
「データ収集を始めるためにデータストリームを設定する」という項目が来たら、
[ウェブ] を選択!

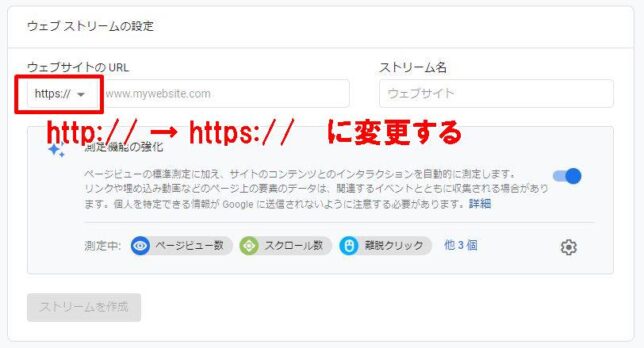
~ ウェブストリームの設定 ~
ここからウェブストリームの設定に突入です。
「ウェブサイトのURL」という項目では・・・
どっちにしろ、この後すぐにSSL化してしまいますので、
ここではもう接頭辞を、 http:// から、https:// に変更しておきます。

その横に、サイトURLを入力!
このサイトを例に出すと、 letsgyl.com になりますね。

ストリーム名: ウェブサイト名を入力
3つとも設定したら、[ストリームを作成]
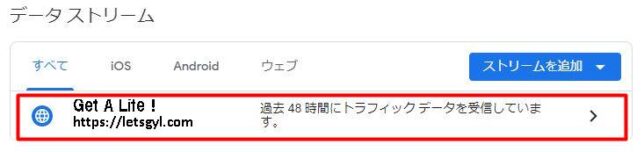
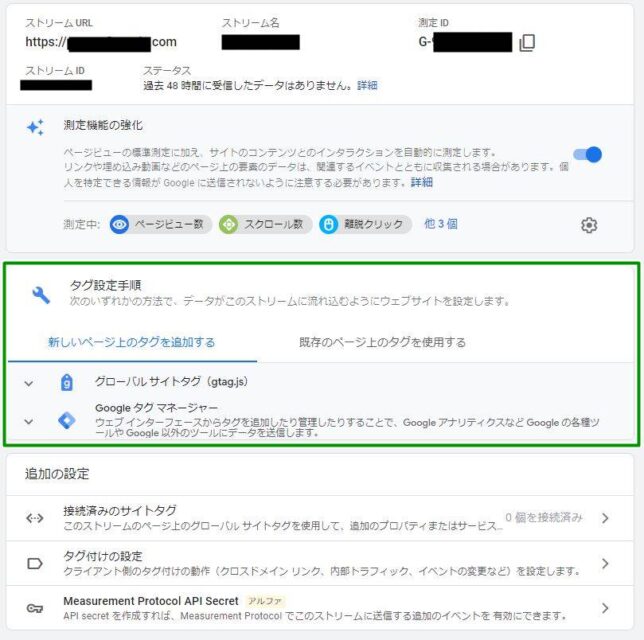
以下のような画面が出ますので、該当サイトの行をクリック!

ストリームURLの接頭辞は、https になっていますか?
ストリーム名(= ウェブサイト名)も正しいですかね?

そしたら、1番右に「測定ID」っていうのが出ましたね!
G-ナントカカントカと、書いてあるものです。
この、測定IDというのをメモか、コピーしておきます。
紙を重ねたようなマークを押せば、文字列をコピーできます。
※頭文字は、Gでなく、UAなどの時もあります。
その場合、名称が、測定IDではなく「トラッキングID:UA-●●●●●●●●-●」などになっていますので、UAという部分からコピーします。
左の「ストリームID」というのは関係ないので、間違えないようにしてください。
自分の測定IDがわからなくなった方は、以下の順にログインして再度確認してみて下さい。
Analyticisにログイン > 管理 > アカウント名: 調べたいサイト > プロパティ項目: データストリーム > サイト名をクリック > 右上に表示される測定IDをチェック!
このGoogle Analyticsページはまだ使うので、閉じません。
WordPressサイトに、Google Analyticsの測定IDを設置する
さて、今度は先ほど取得した、Google Analyticsの測定IDを、あなたのサイトに埋め込む工程です。
先程までの手順だけだと、全然関係ない人のサイトも測定できてしまう事になっちゃいますので、それぞれのサイト内部に、アナリティクスから配布された、識別タグ(つまりこれが、測定IDの事です) を埋め込む必要があるのです。
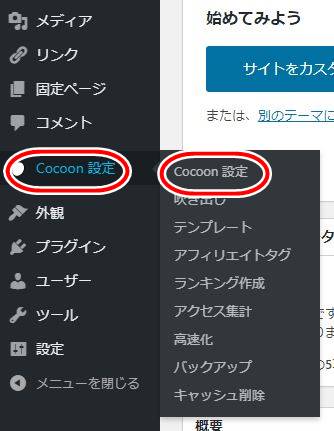
タグを埋め込みたいWordPressサイトの管理画面にログインし、Cocoon設定 > Cocoon設定 と進みます。

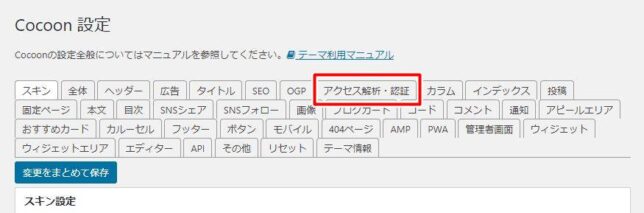
「アクセス解析・認証」タブ を選びます。

Google Analytics設定箇所の、
Google AnalyticsトラッキングIDというところに、
先ほどコピーしておいた測定IDを貼り付けます。

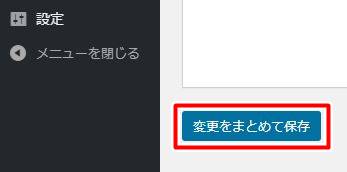
最後は、[変更をまとめて保存] を押すのを忘れずに!

このWordPress画面もまだ使うので、閉じないで下さい。
グローバルサイトタグ(gtag.js)設定もついでに行っておく
今度は、Google Analyticsから配布されたグローバルサイトタグ(gtag.js)というのを、WordPress画面に設置します。
これにより、ウェブサイトのデータとアナリティクスのデータが繋がる事になります。
では取り掛かります。
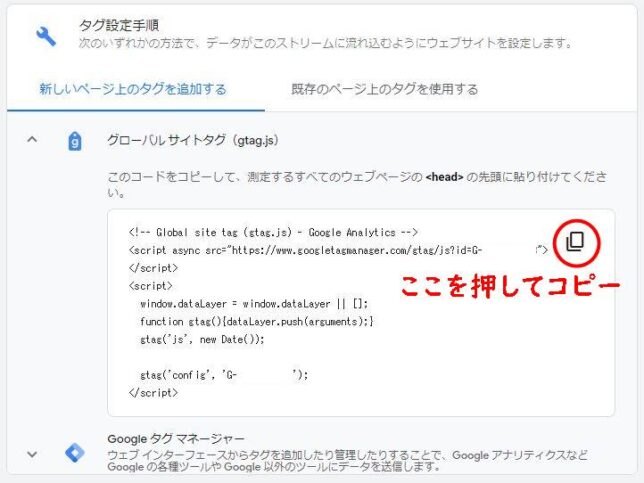
Google Analytics画面に戻ったら、真ん中の辺りに「タグ設定手順」というくくりがあるかと思います。

そしたら、[グローバルサイトタグ(gtag.js)] という文字列をクリックします。

するとgtag.jpのコードが表示されたと思いますので、コピーします。
右上の、紙が重ねてあるようなマークをクリックすると一発でコピーできるよ!

そして、WordPressの先ほどのページに戻ります。
ページ中央くらいまでスクロールしますと、
「その他のアクセス解析・認証コード設定」というくくりがありますので、
「ヘッド用コード」のボックスに、先ほどコピーしたgtag.jsを貼り付けます。

終わったら、[変更をまとめて保存] をクリックしておきます。

Google Analyticsの設定はこれでおわりです。
お次は、Google Search Console(グーグル・サーチ・コンソール)の設定です。
Step 3. Google Search Consoleに登録する
Google Search Console(グーグル・サーチ・コンソール)・・・通称、サチコ!
こちらはあなたがサイトに記事をアップしたり、更新した際、
「おい、更新したぞ、告知しといてな~!」とばかりに、
ページの更新を知らせておく、中央基地局みたいなものです。
Googleで検索した際の、サイトの動きですね!
ページのクリック数や、クリック率、掲載順位、クエリと言って、(ユーザーが検索する時、入力した単語の事ですが、登録しておけば、そういったものがわかります。
一見、色々設定があって大変そうですが、
こんなものは最初だけですから、途方に暮れないよう?さっさと済ませてしまう事にしましょう!
Google Search ConsoleにURLを数パターン登録する
まずはサーチコンソール画面に入り、[今すぐ開始] をクリック!

Google Search Consoleログインページはコチラ!
Gmail(= Googleアカウントの事)を入力し、[次へ] をクリック!

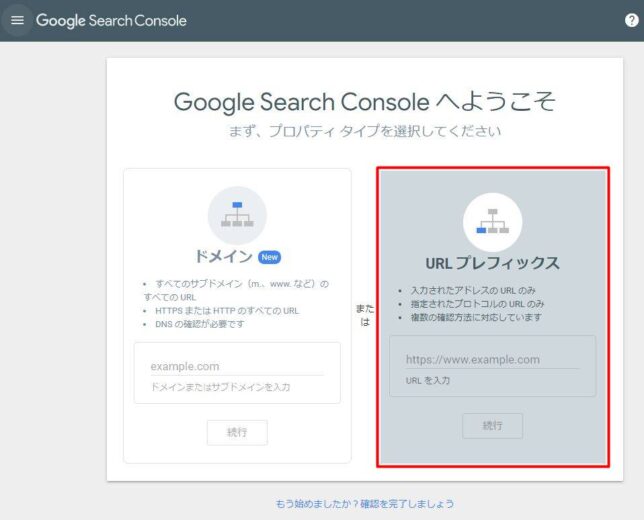
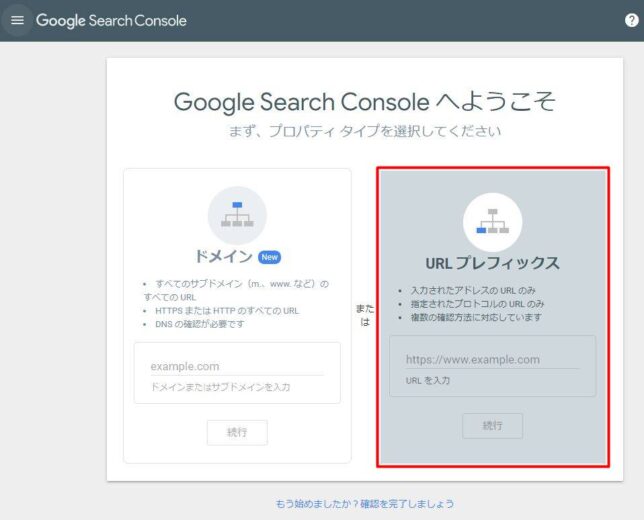
「Google Search Consoleへようこそ」と書かれた、以下のような画面が出てきたと思いますので、
右側:URLプレフィックス という方を選択し、登録したいサイトのドメインを入力するのですが・・・・・・ここで1点!

訪問者は以下2つのパターンで訪問する可能性があります。
https://サイト名.com
https://www.サイト名.com
つまり、wwwが無いパターンと、wwwがあるパターンです。
両方のパターンで測定しないと、正しい訪問者数は計測できないので、両パターンで入力します。
まずはwwwが無いパターンのURLを打ち込みます。
 このサイトを例に出すなら、https://letsgyl.com でしょうか。
このサイトを例に出すなら、https://letsgyl.com でしょうか。
この時、接頭辞は必ず、httpsにして下さいね!
httpにしないでね。
入力したら、[続行] をクリック!
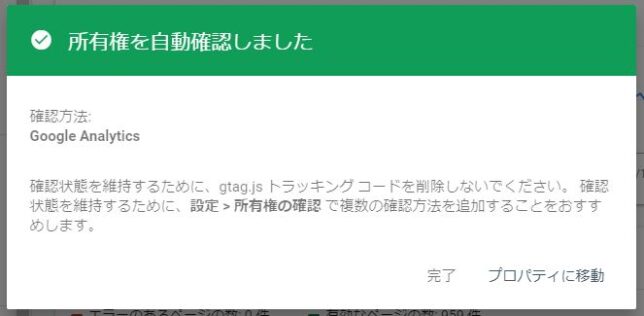
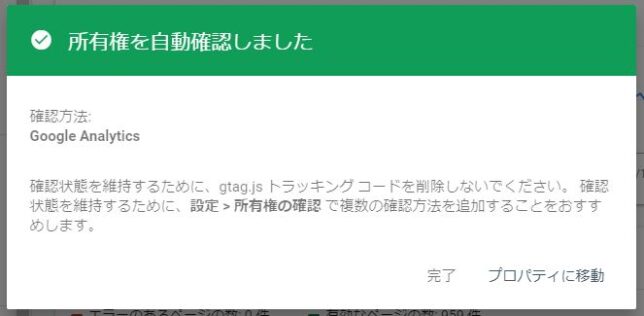
「所有権を自動確認しました」と出ました!

完了です。
今度は同様に、wwwがあるパターンも打ち込む工程です。
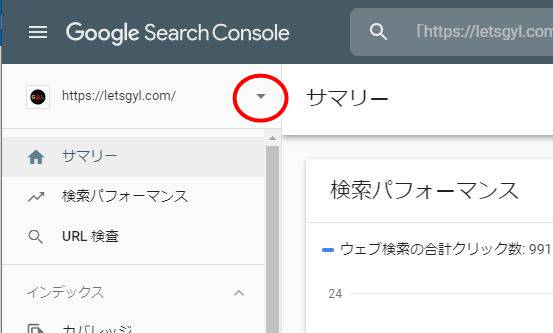
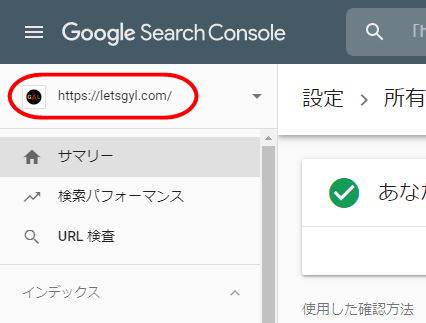
左上の [Google Search Console] の文字の辺りをクリックすると、サチコのトップ画面に戻れるので、その下の小さな下三角マーク(▼)をクリック!

先程入力したアドレスの横に付いてる、小さな▼だ。
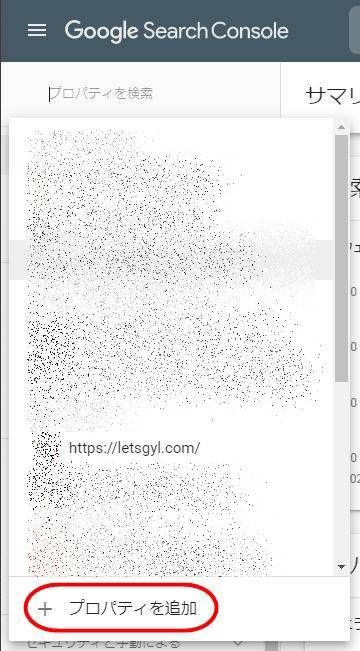
これをクリックすると、ぶら下がるようなメニュー(=ドロップダウンメニュー)が出てくるので、一番下 [+ プロパティを追加] をクリック!

先程と同じ画面が出てきたと思いますので、
再び右側の「URLプレフィックス」というほうを選びます。

今度は、wwwがあるバージョンを入力し、[続行] をクリックします。
このサイトだと、 https://www.letsgyl.com になるでしょうか?

そしてまた、所有権が確認されたようです!

イエーイ!
念のため、HTMLタグでも登録しておく
Google Search Consoleは、いくつか複数の方法で、所有権を登録するのを勧めているので、念のため、別の方法でも登録しておきます。
まず、左上の、先ほど登録したばかりのサイト名をクリック!

どちらでもいいですが、今回は、wwwが無いほうを選んでみましょう。
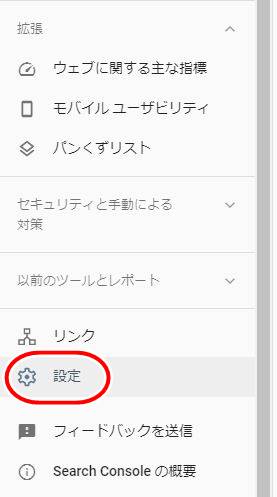
そして左サイドバーの中から [設定] をクリック!

「プロパティ設定」の画面になったと思いますので、
1番上の [所有権の確認] を行をクリック!

そしたら、「その他の確認方法」という項目から、
上から2番目の [HTMLタグ] というのを選びます。ファイルって方じゃないよ!

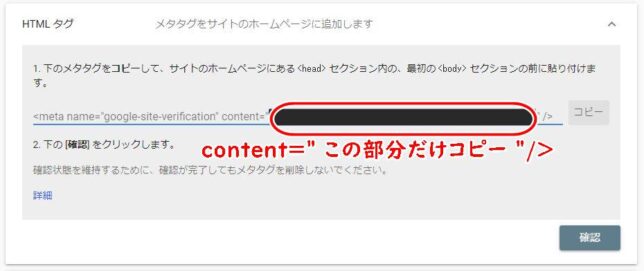
すると、メタタグが出てきたと思いますので、
Content=” の後から、“/> の前までをコピーしてしまいます。
(この部分を、メタタグのcontent属性の値、と言います。)

“ ” ←チョンチョン(コーテーションマーク、と言います。)は、要りません。
“ 中身 ” の、中身の部分だけが必要です。
HTMLタグの再確認方法
すでに登録してあるサイトで、「サイトのHTMLタグが見られない!」という方は、以下の方法でご確認下さい。
サーチコンソールにログイン > 左上:確認したいサイトを選択 > 左のサイドバー: 設定 > 上から2番目:ユーザーと権限 > ハンバーガーメニュー(「・・・」が縦に3つ並んだメニューの事) > プロパティ所有者の管理 > 「ウェブマスターセントラル」という画面が出たと思うので、1番上:メタタグ:詳細//
その画面は閉じないでそのままにしておいて下さい。
このコードをきちんとWordPressにも埋め込んでおかないと、
サーチコンソールとWordPressが紐づけされませんので、
今度はまた、WordPressのアクセス解析・認証タブに戻ります。
「間違って閉じちゃった!」という方は、
WordPressの管理画面から、Cocoon設定 > Cocoon設定 > アクセス解析・認証タブ の順で戻ってきてください。
「Google Search Console設定」という項目に、
「サイト認証IDのみ入力」と書かれたブランクボックスがありますので、
そこに先程コピーした、メタタグのcontent属性の値(” ”の間の文字列)を貼り付けます。

貼り付けたら、[変更をまとめて保存] を押すのを忘れないで!

終わったら、再び、Google Search Console画面に戻って、[確認] を押しておきます。

すると、サチコの画面が変わり、
HTMLでも、アナリティクスでも所有権が確認されたようです。

Step 4. WordPressの設定を変更する
最後は、WordPressの設定です。
現在の状態は、
- サーバーもSSL化済み!
- アナリティクスも登録済み!
- サーチ・コンソールの設定も済みました!
という段階です。
けれども、サイト自体はまだ、SSL化したURLに変更していませんので、WordPressで設定します。
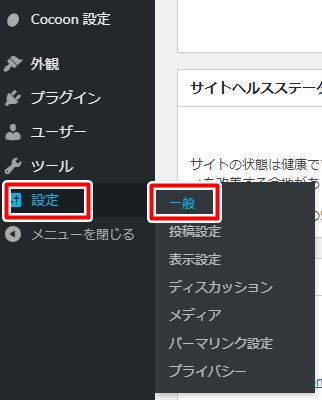
まずは、該当サイトの管理画面に入り、[設定] から、[一般設定] を選択!

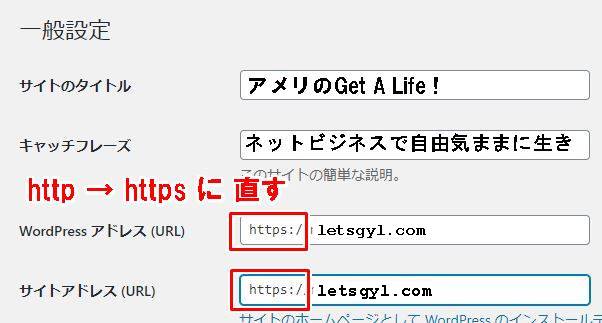
WordPressアドレス(URL)という部分の、http を https に変更します。

その下の、サイトアドレス(URL)という部分も、http → https に変更し、
最後に一番下の「保存」を押して終了です。

さぁー、お疲れ様でした!
立ち上げたばかりの新サイトについては、これで設定が全て終了しましたので、
以後、もう安心して記事を書いたり、プラグインを増やしたりできます。